2023
#Website
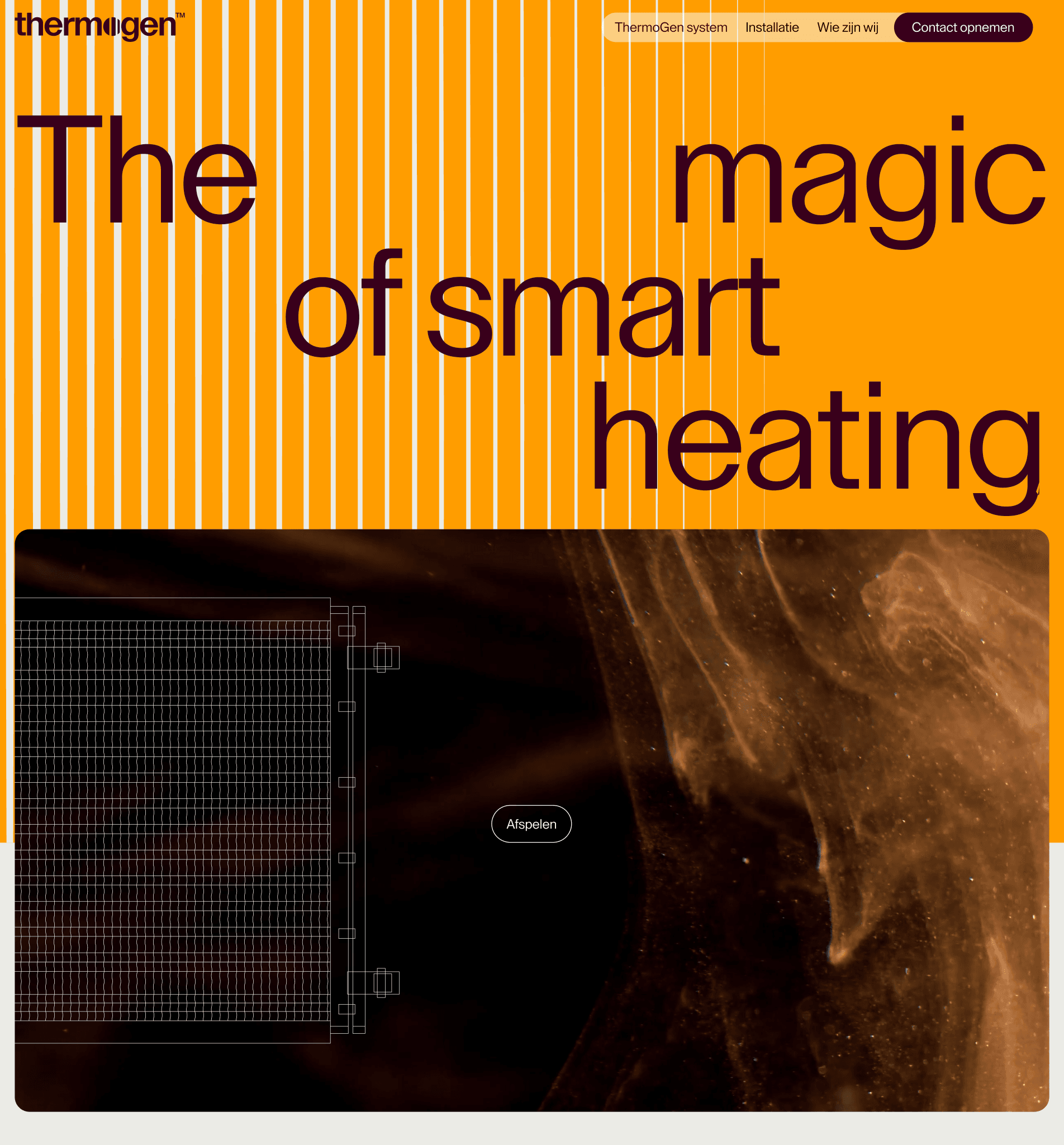
Thermogen
Thermogen is a company that has a unique heat pump system that not only is sustainable but also offers the ultimate comfort. Because my colleagues created a beautiful new brand identity for this brand, I was also asked if I wanted to create the interaction design for a new Thermogen website and take the lead on it. And of course, I didn't say no to that!
Just like any other project at Morrow, we go through the design phases: explore, ideate, frame, create, and deliver, to ensure that everything we create follows a process and maintains the right quality. In the different phases, I perform different tasks. For example, during the explore phase, I research Thermogen's competitors, ask their team important questions through interviews, try to understand and outline the brand and vision (along with the new brand strategy), and conduct all the necessary desk research. Results from this phase included a sitemap, website flow, design principles, the Thermogen website story, and examples from others that we could use for inspiration.
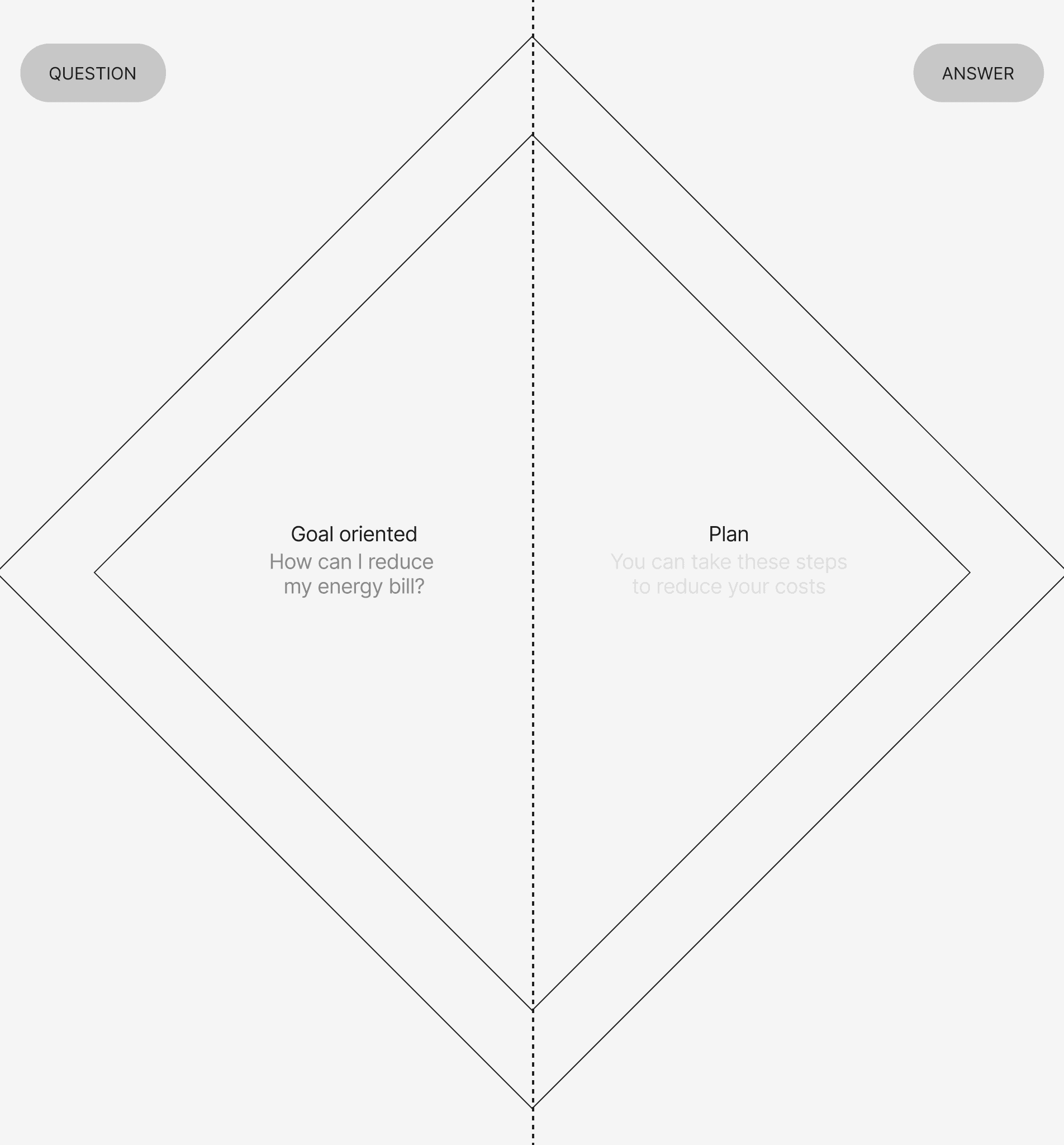
During the ideate phase, I built wireframes and a component system. Because the project transitioned from a large budget to a small one, it was important that as many components as possible could be reused. Therefore, I coordinated all my components well with our developer to also map out the amount of work required. Additionally, through desk research and interviews, I came up with a new contact block that serves as a pre-footer on the website. The focus of this website was to explain the system, but good conversion was the most important aspect.
In the frame phase, I held a content session with the client. This was important because for this project, we chose to write the copy ourselves, and I was responsible for it. I wanted to check in with the client to ensure that our ideas aligned and we looked together at what Thermogen needed. I always find it valuable to handle these types of sessions because UX designers are the ones who need to think about where each piece of content goes, and it's crucial to align this vision with the client.
During the create phase, I, along with my Visual Design colleague, designed the visual screens that we then handed over to our developer. We maintained good communication with each other to ensure that all interactions matched.
After I presented the result to the client, we received tremendous compliments on how well the Thermogen story was told. Thanks to this project, we were able to undertake several assignments for Thermogen. We, and especially I, are naturally delighted and proud of this achievement.